
前の工程へ戻る
デザインが完成したら、公開後と同様の非公開環境に「デモサイト」を作ります。エンジニアがコードを書き、ユーザーが実際のPCやスマートフォンなどでご利用できる状態にしていきます。
デザイナーが作ったデザインを正しく表現することはもちろん、アニメーションを付けたり、ブログ機能やお問い合わせフォームなどの各種機能も実装します。

エンジニアが構築を担当します。また社内で定めた品質チェック項目に基づいて、担当デザイナーを含め3人以上でデモサイトの確認・テストを行い、改善を施したうえでクライアントにご提出します。
デザインソフト(Figma)で制作されたデザインをもとに、コードエディタ(Adobe Dreamwever)上でコードを記述します。また管理ツール(Notion)を用いて、進行管理や品質管理をしています。
※エディタは特に指定していないので、それぞれ担当者の好きなものを使ってもらっています。
合計3〜4週間
レクサでのデモサイト構築には、2〜3週間ほどお時間をいただいております。さらにご提案の後1週間を目安に、クライアントのご確認と内容のすり合わせを行います。
(上記の期間はあくまで目安です。お打ち合わせの日程や制作内容によって前後します。)
レクサの実装で意識しているのは「そのまま」実装するのではなく、「改善された」状態で実装されることを目指します。
レクサではすべてのエンジニアが、開発だけでなくデザインの知識と経験も兼ね備えています。担当デザイナーとコミュニケーションを取りながらデザインを正しく表現できるのはもちろん、実装しながら改善点を見つけて素早く改善を行いながら実装をおこないます。
レクサでは、読み込みスピードやSEO対策、またはエンジニアのカスタマイズのしやすさに配慮された、独自のWordPressテーマを自社開発しています。
このテーマをプロジェクトごとにカスタマイズすることで、実装コストや実装期間を大幅に減少させることができ、メンテナンスもしやすくなります。
WEBサイトを育てていくにはこまめな更新が必要です。ブログのようにクライアントが更新する機能を搭載し、手軽にお使いいただけるようなカスタマイズを意識して行なっています。

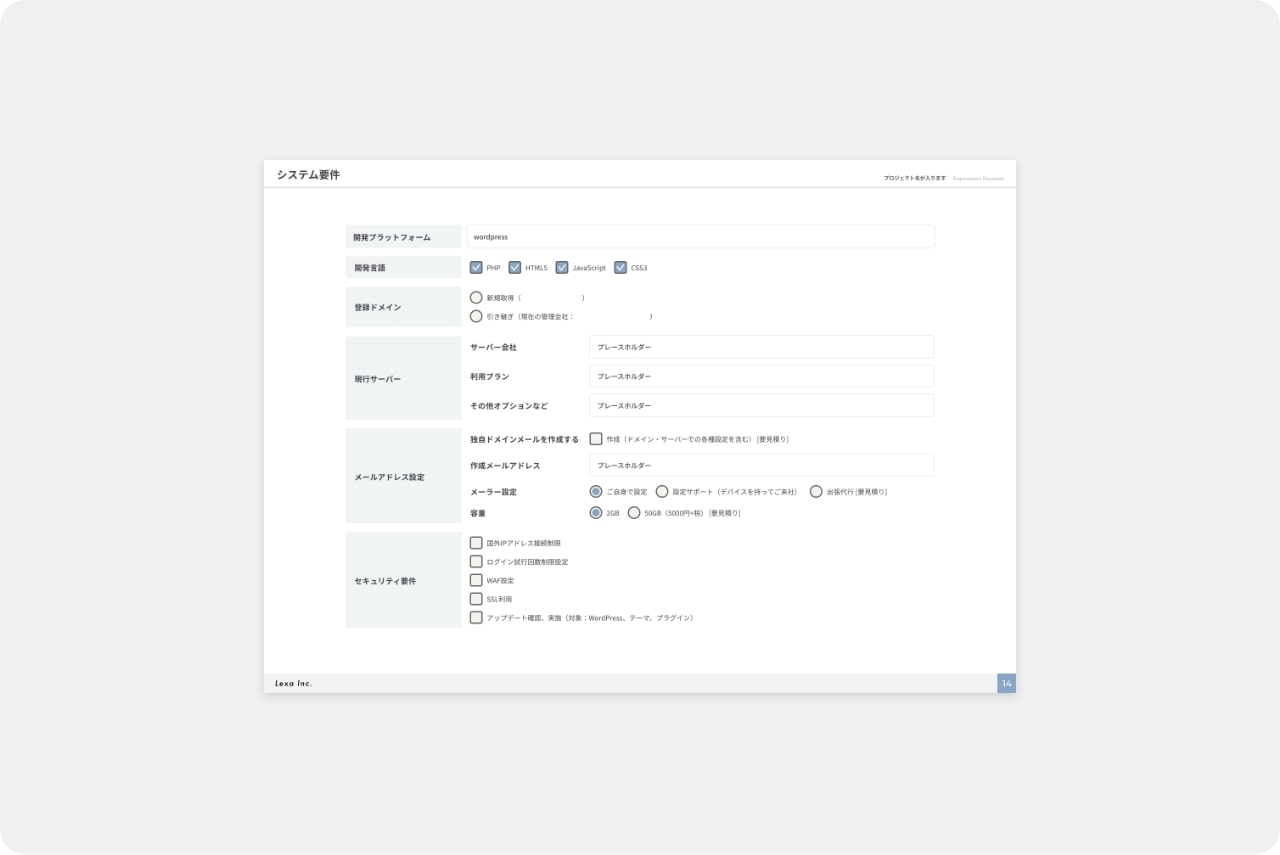
実際に構築を始める前に、公開に関する前提条件の確認をします。確認事項としては以下のようなポイントが挙げられます。
WEBサイトを公開するためには、サイトのデータの設置場所である「サーバー」と、データの住所(URL)にあたる「ドメイン」が必要です。既存サイトのリニューアルなどで既にお持ちの場合もあれば、新規開設で新たに用意が必要な場合もあります。クライアントの現状を詳しくお伺いし、負担を少なくできるよう柔軟に対応していきます。
上記の内容はすでに受注時にお伺いしていますが、受注からこのタイミングまでの間が数ヶ月以上あいてしまうことが多いので、確認の意味で実施します。
前工程であるデザイン制作の打ち合わせのタイミングで、このあたりの確認をするようにしています。
実装のための環境を準備する工程です。公開する際と同様の環境をプロジェクトごとに用意し、クライアントとレクサ社員のみがデモサイトを確認できるようにしています。
クライアントご自身で更新できるブログ機能を搭載する場合にはWordPressなどのシステムをこの段階で導入します。またWEBサイト上で購入ができるECサイトを制作する場合には、Shopifyなどのサービスを利用します。

いきなりコードを上から順番に書いていくのではなく、全体のデザインを見渡し、CSSの設計をすることからはじめます。この設計を行うことで
などのメリットがあります。
CSSの使い回しを意識しており、コードの設計に3〜4時間ほど費やします。それほど設計を重要視しています。
デザイナーが制作したデザインを実際のWEBサイト上で表示させるために、HTMLやCSS、Javascriptなどのコードを用いて実装します。
ガイドラインに沿って、素早く実装を行なっていきます。ガイドラインの一部をご紹介します。
レスポンシブデザイン(スマートフォンやタブレットなど多様なサイズに対応するデザイン)の実装も標準で行います。
デザイナーからの引き継ぎ事項をもとに進めるのはもちろん、実装中もデザイナーとコミュニケーションを取りながら実装していきます。
デザインは担当デザイナーが中心となり、議論と改善を繰り返して完成されたものです。しかし、デモサイト構築の段階でさらなる改善点がみつかることも珍しくありません。
レクサではすべてのエンジニアがコーディングだけでなくデザインの知識と経験も兼ね備えているため、実装しながら改善点を見つけて素早く対応します。これによりWEBサイトがより使いやすくなった状態で実装されることを目指します。
デモサイトに「モーション=動き」を実装する工程です。アニメーションを付けて表示したり、ページのスクロールやマウスの動作に合わせた動きを付けたりします。
デザイン制作の工程でデザイナーがアニメーションの方針を決定しており、共有されたイメージをもとにエンジニアが実装します。ある程度まで実装できたら、デザイナーとエンジニアで議論をしながら調整を加えていきます。
適切に動きを付けるとユーザーに心地よい操作感を与えたり、印象を高めるといったメリットが期待できます。しかし適切に利用しなければかえって使いづらくなってしまったり、WEBサイトの動作が重くなってしまう恐れがあるため注意が必要です。
レクサでは印象の良さ、使いやすさ、動作の軽さすべてのバランスを考慮してモーションデザインを実装しています。

クライアント用の管理画面のカスタマイズをおこないます。更新作業がわかりやすく、直感的におこなえるような管理画面を目指します。これによって長くご利用いただきやすいWEBサイトになります。
また、制作前の設計段階で決定した機能をこの工程で実装していきます。主に以下のような機能が必要であればこの段階で実装していきます。
また、目的に合わせてCMSを使い分けます。
※レクサはShopify expertsに認定されている企業です。
手順04〜06はレクサの実務ではあまり区分けしておらず、効率を重視してほぼ同時に実装しています。
実装が完了したデモサイトは、まずデザイナーのチェックを受けます。具体的には以下のポイントを確認し、改善点があればエンジニアが修正を行います。
ひとつずつ詳しく解説します。
デザイナーは詳細な仕様を想定しながら、細かいところまで意図をもってデザインを制作しています。そのためエンジニアが実装する際には、それらが正しく再現されていることが重要です。
レスポンシブデザインの実装がうまくできているかを確認していきます。
現代ではWEBサイトを表示する端末やブラウザが多岐に渡っています。そのためデザインソフト上で細かく調整されていたデザインでも、ユーザーごとに異なる環境で表示されると改善点が見つかることがあります。
どのユーザーが見ても最適に表示されるよう、様々な環境を想定して表示の確認と改善を行います。
とはいえ、現実的には全てのデバイスで最適な表示をさせることは不可能です。そのため、一般的なデバイスやブラウザに絞ってチェックを行います(受注前に顧客には必ず説明するようにしています)。
表示や動作に不具合がないか、誤字脱字など内容の誤りがなく正しい情報が掲載されているかを確認します。動作不良や内容の誤りはユーザーの離脱やイメージの低下、トラブルにつながる恐れがあるため、もれなく確認するようにしています。
デモサイトを実際に利用してみて本当に使いやすいか、ユーザーを迷わせる箇所がないか、魅力が伝わるかをユーザーの視点に立って確認します。改善点が見つかった場合は、公開までのスケジュールに配慮しつつ修正を加えます。

出来上がったデモサイトをクライアントにご確認いただきます。パソコンやスマートフォンなどお持ちの端末でデモサイトを実際に体験していただき、ご意見やご感想があれば率直にお伺いするようにしています。
またお問い合わせフォームの送信テストやブログの更新など、各種機能の動作に問題ないかを実際に利用してご確認いただきます。
デモサイトをご確認いただいたうえで修正のご希望があれば、すり合わせを行います。クライアントとレクサ双方が納得できたところでデモサイトを確定とし、公開に向けた日程調整を行います。