
前の工程へ戻る
ワイヤーフレームまでの工程で決定した構造や文章にビジュアルや動きの要素を加え、実際のWEBサイトでの見せ方をデザインしていきます。
ユーザーに向けてどんな印象を与えたいかをもとにコンセプトから設計します。見た目の美しさだけでなく使いやすさも追求し、文字・色づかい・レイアウト・装飾など細かいところまでこだわってデザインを作り上げています。

主にデザイナーが担当します。またデザイン制作には46項目*のチェック基準を設けており、3人以上で確認・改善をしたうえでクライアントにご提案しています。
(*2024年4月現在)
レクサではデザインソフト(Figma)で制作をしています。また管理ツール(Notion)を用いて、進行管理や品質管理をしています。
合計3〜4週間
レクサでのデザイン案作成には、2〜3週間ほどお時間をいただいています。さらにご提案の後1週間を目安に、クライアントのご確認と内容のすり合わせを行います。
(上記の期間はあくまで目安です。お打ち合わせの日程や制作内容によって前後します。)
「いいデザイン」とは、とにかくおしゃれできれいな見た目のものだと思われる方も多いのではないでしょうか。しかしクライアントの役に立つWEBサイトを作るためには、わたしたちはそれだけでは不十分だと考えています。
レクサは見た目だけでなく、伝わりやすく心に残るデザインこそが「いいデザイン」であると考えています。クライアントの課題解決や目的達成のための手段として「いいデザイン」を提供できるよう日々の制作に取り組んでいます。
レクサでは、以下の3点を兼ね備えたデザインを「いいデザイン」の定義としています。
デザインと聞いて、誰もが真っ先に思い浮かべるポイントではないでしょうか。「かっこいい」「かわいい」など、ユーザーに与えたい印象を視覚的に伝えてアピールします。
いくら見た目が美しくても、ユーザーが迷ってしまうようなWEBサイトではせっかくの魅力が伝わりません。ストレスなく使えるWEBサイトになるよう、細かいところまで論理的な設計が必要です。
本当の意味でクライアントの事業に貢献できるのは、ユーザーの心に残り、興味を惹くようなWEBサイトです。ユーザーの目線を第一に考え、素敵な体験を提供できるようなデザインを作ります。

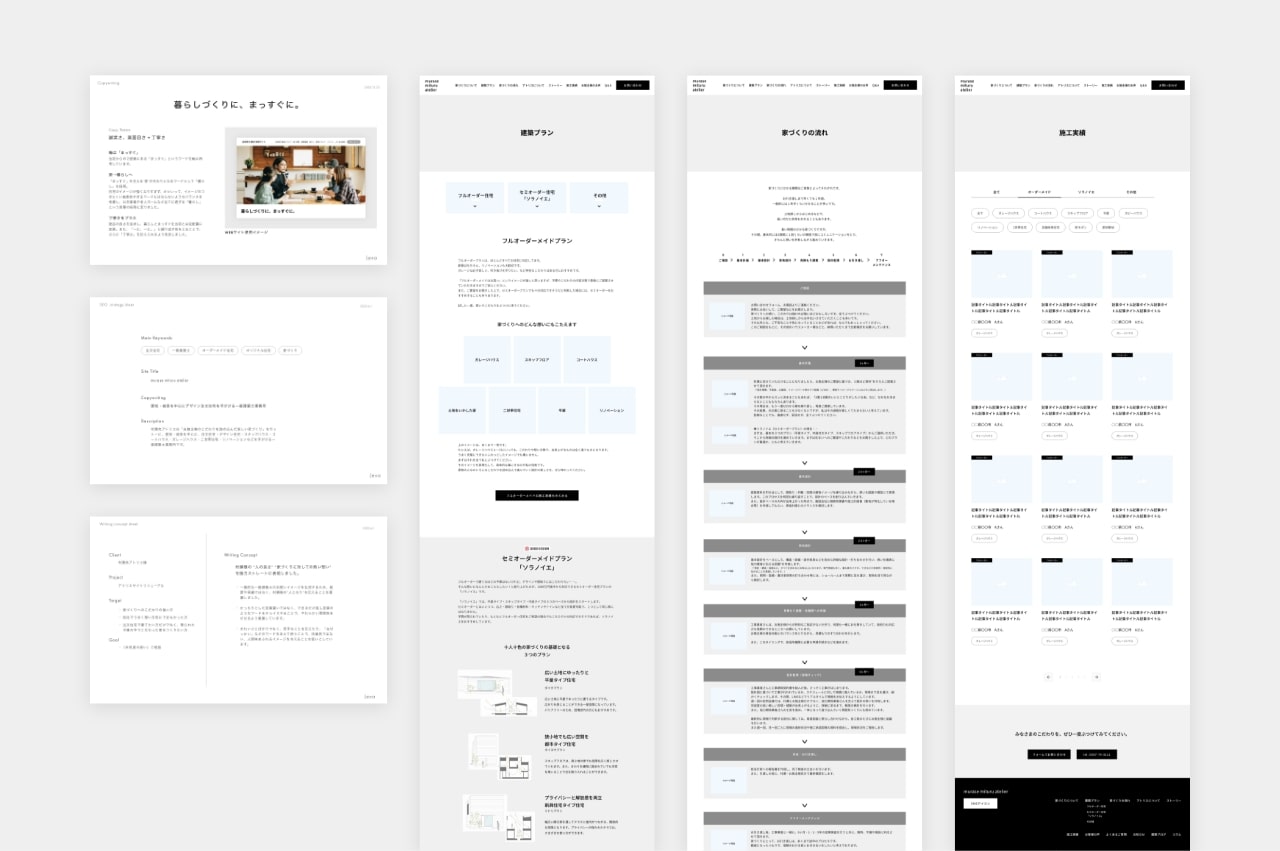
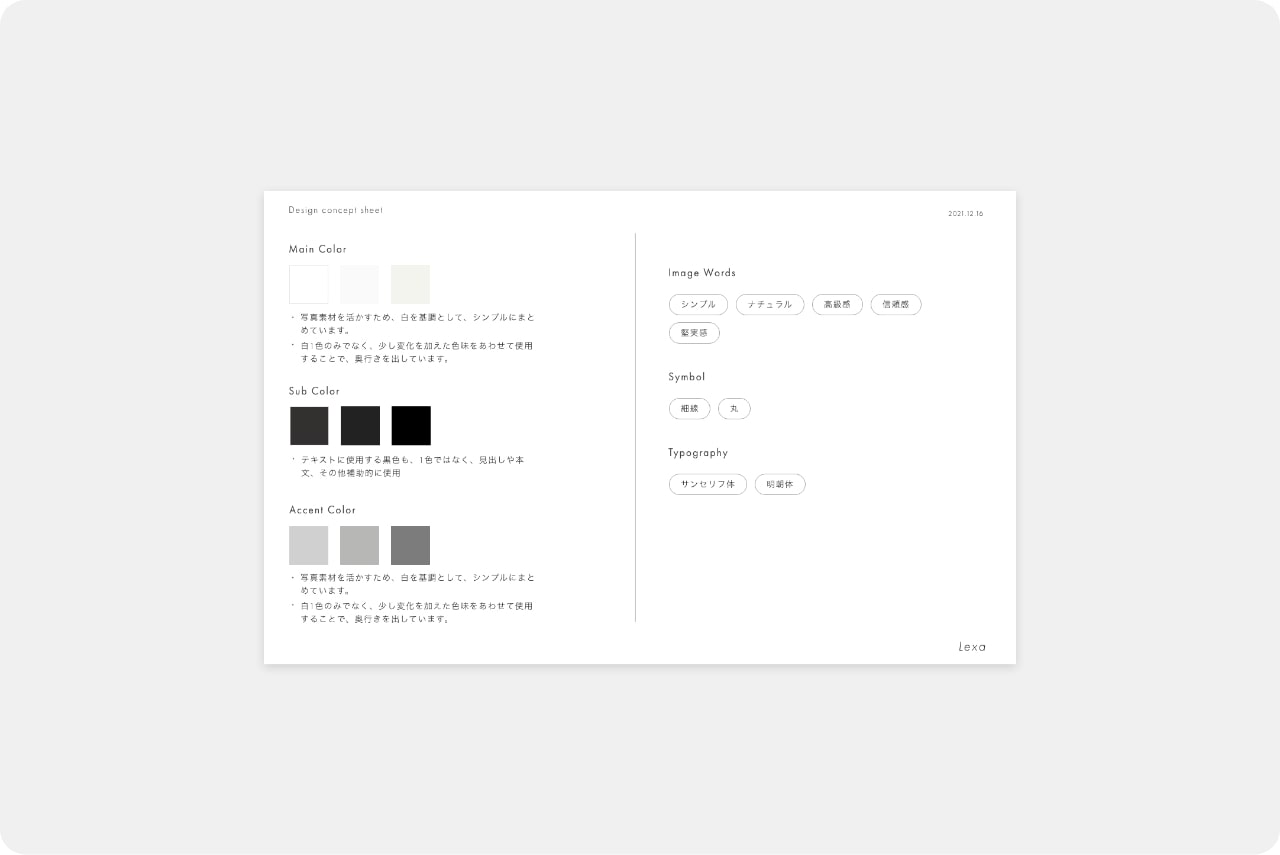
実際に手を動かしてデザインする前に、まず行うのがデザインコンセプトの設計です。
「クライアントの商品・サービスの魅力をどのようにアピールするか」
「デザインを通してユーザーにどんな印象を持ってもらいたいか」
を言語化し、コンセプトシートを作成します。また配色・フォント・モチーフなどのように具体的なポイントもあらかじめ決めておきます。
デザインの方向性の決定と、この後の工程でアピールしたいポイントを的確に表現するための土台作りが目的です。コンセプトやポイントをあらかじめ決めておくことでデザインに統一感を出し、仕上がりの完成度を高めています。

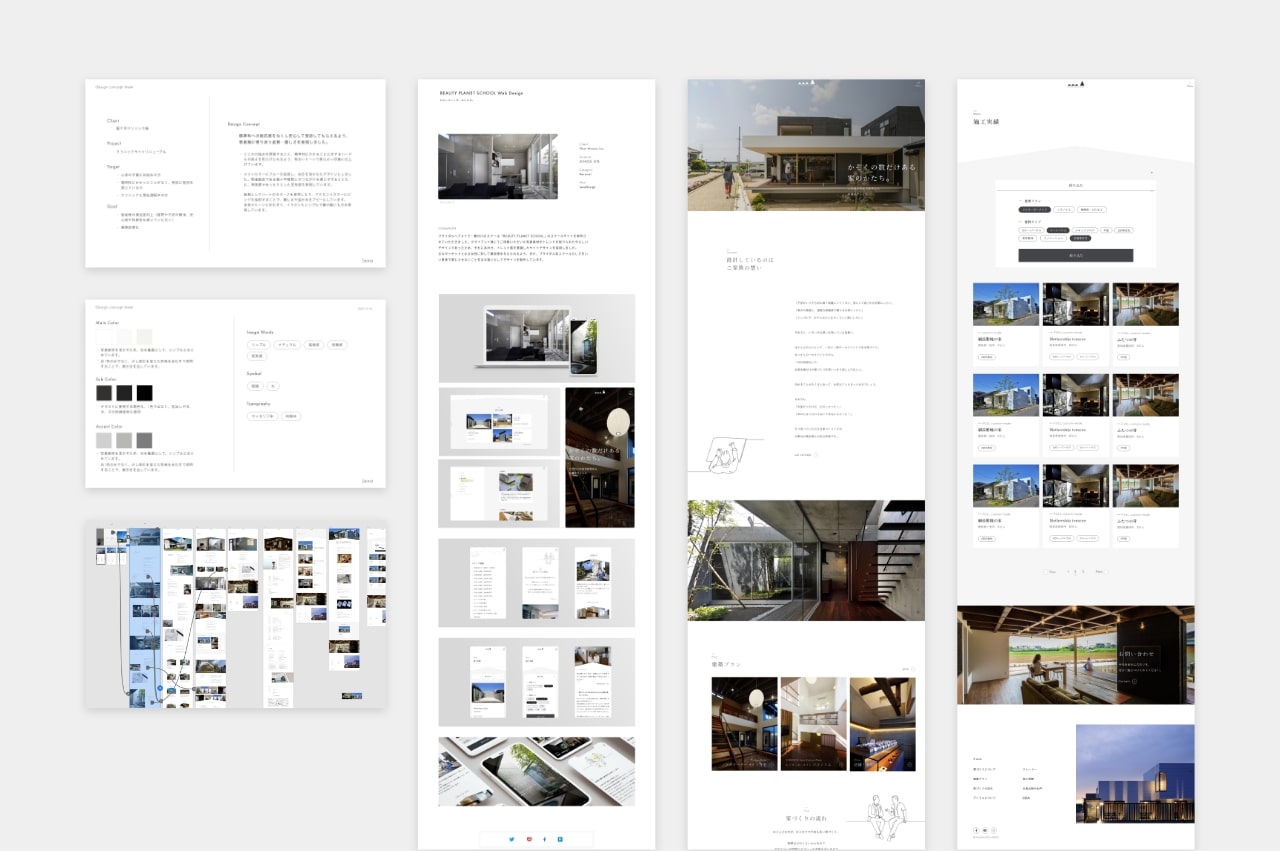
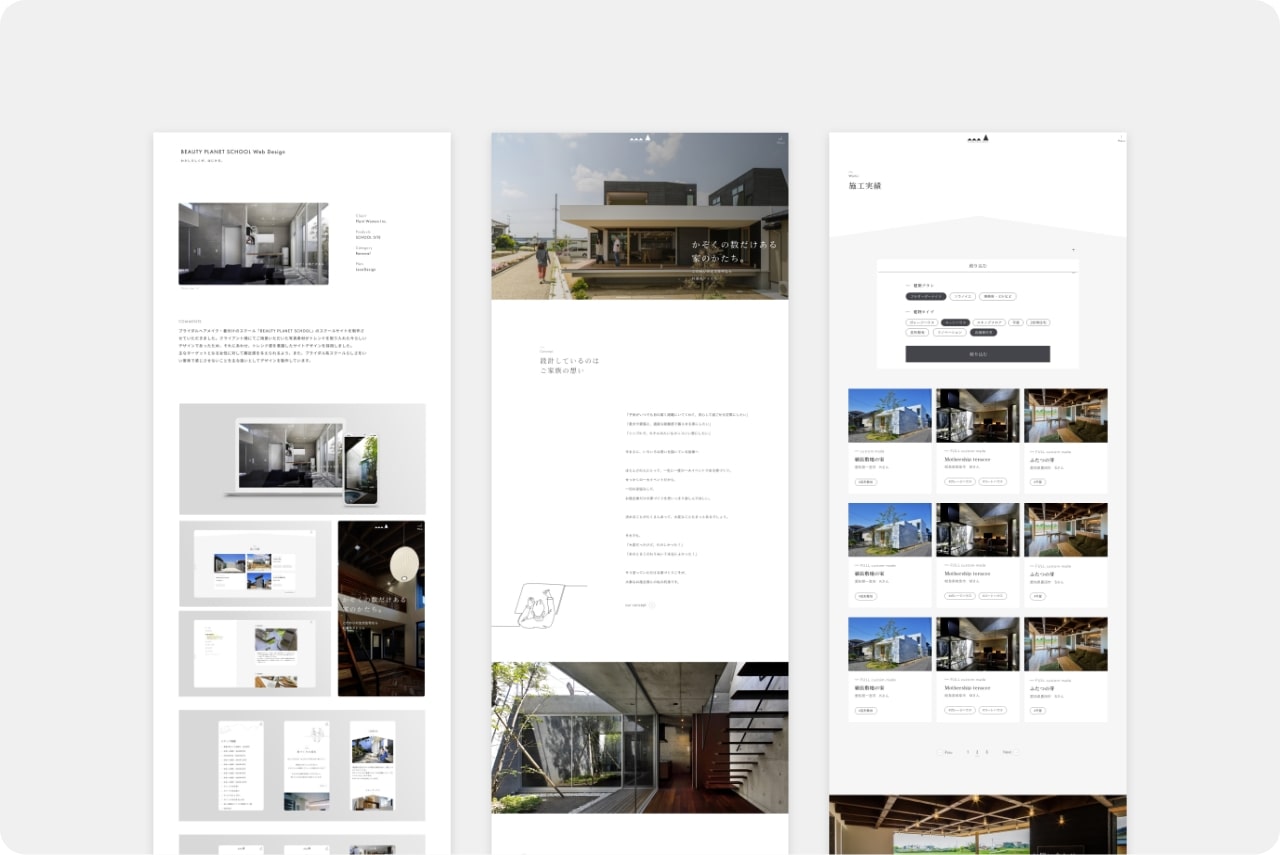
コンセプトが決定したら実際にデザインの制作に移ります。WEBサイト全体の個性が表れやすいトップページから取り掛かるのが一般的です。
またいきなりページ全体をデザインするのではなく、部分的にデザインした時点で担当ディレクターや担当外のデザイナーと議論の場を設けています。議論と改善を何度か繰り返し、方向性のすり合わせができたら全体を仕上げます。
デザイン制作序盤のこの段階では、他メンバーとの議論と改善をこまめに行っています。コンセプトをあらかじめ決めているとはいえ、デザインの工程はWEB制作の中でも最も自由度が高く、方向性のすり合わせが特に重要となるためです。
この段階では、形をつくっていきながら、コンセプト自体が正しいかどうかも検証します。場合によってはコンセプトが変更になる場合もよくあります。
また、クライアントからのデザインに対する要望の具体性が低い場合は、混乱を招く恐れがあるため、顧客には共有せずにそのまま次の工程に進みます。あるいは「顧客と方向性のすり合わせが必要」とディレクターが判断した場合はここで一度打ち合わせを設定し、デザインの方向性のすり合わせを行います。
トップページ全体のデザインが仕上がったら、改めて複数人でチェックを行います。見た目の美しさだけでなく「わかりやすく魅力が伝わるか?」「ユーザーの心に残るか?」という視点で意見を出し合い、納得のいくデザインができあがるまで改善を繰り返します。
経験を積んだプロでも、デザインを完成させるまでには試行錯誤が必要です。複数人でチェックすることでさまざまな視点から課題を見つけて改善し、さらに洗練されたデザインに仕上げます。

トップページのデザインが固まったところで、下層ページの制作に移ります。WEBサイト全体で統一感が出るよう、あらかじめ決めておいたコンセプトや、トップページの方向性を取り入れるのがポイントです。トップページ同様、議論と改善を繰り返しながら制作します。
また現代はWEBサイトを見る端末が多岐にわたります。幅広い画面サイズに対応できる柔軟なデザイン(レスポンシブデザイン)の作成も標準で行います。
サイト全体のデザインを最終チェックする工程です。ここまでの段階で既に議論と改善を何度も行っていますが、最後まで妥協せず改善点を探してデザインの完成度を高めます。
「モーション=動き」をデザインする工程です。アニメーションを付けて表示したり、ページのスクロールやマウスの動作に合わせた動きを付けたりします。
参考サイトを提示したり、簡単な動きであればデザインソフト(Figma)上で作成するなどの方法で、動きのイメージを形にします。
適切に動きを付けることで、ユーザーに心地よい操作感を与えたり、良い印象を高めるといったメリットが期待できます。しかし適切に利用しなければかえって使いづらくなってしまったり、WEBサイトの動作が重くなってしまう恐れがあるため注意が必要です。
レクサでは印象の良さ、使いやすさ、動作の軽さすべてに配慮してモーションデザインの方針を決定しています。
出来上がったデザイン案をクライアントにご提案します。お打ち合わせの場を設けて、レクサのディレクターからデザイン案についてご説明するのが一般的です。さらなる改善点を見つけるため、クライアントが感じたご意見やご感想をしっかりヒアリングします。
またお打ち合わせでの協議事項をまとめた議事録と制作したデザイン案を、お打ち合わせ後にクラウド(Dropbox)上で共有します。
デザイン案をご確認いただいたうえで修正のご希望があれば、すり合わせを行います。クライアントとレクサ双方が納得できたところでデザインを確定とし、次の「デモサイト構築」の工程に進みます。
デザイン制作までの工程はデザイナーが中心となって進めてきましたが、次のデモサイト構築からはエンジニアが中心となります。
ここではデザインのポイントや実装時の注意点などを、デザイナーからエンジニアへ引き継ぎます。
デザイナーは詳細な仕様を想定しながら、細かいところまで意図をもってデザインを制作しています。実装時にデザインの良さを損なわないよう、適切に引き継ぎを行ってエンジニアが正しい認識を持てるようにしています。