
前の工程へ戻る
サイトマップで決定したWEBサイト全体の大まかな構造をもとに、各ページ内の構造を詳しくまとめたものがワイヤーフレームです。インタビューでクライアントの事業についてより詳しく伺い、SEOに配慮した文章も作成します。
サイトマップよりもWEBサイトらしい見た目に近づきますが、ここでは情報の伝わりやすさを追求するため、見た目のデザイン要素を一切含めずに制作しています。

インタビューと原稿作成はディレクターとライターが、その他の工程はディレクターとデザイナーが担当します。またワイヤーフレーム制作には60項目*のチェック基準を設けており、3人以上で確認・改善をしたうえでクライアントにご提案しています。
(*2024年4月現在)
レクサではデザインソフト(Figma)でワイヤーフレームを制作しています。また管理ツール(Notion)を用いて、進行管理や品質管理などを行っています。
合計3〜4週間
レクサでのワイヤーフレーム案作成には、2〜3週間ほどお時間をいただいています。さらにご提案の後1週間を目安に、クライアントのご確認と内容のすり合わせを行います。
(上記の期間はあくまで目安です。インタビュー・お打ち合わせの日程や制作内容によって前後します。)
もしかしたら
「デザインも一緒に作ってしまえば早く完成するのでは?」
「デザインを先に作って、そこに文章を当てはめれば楽なのでは?」
と思われるかもしれません。しかしデザインが先行すると、WEBサイト本来の目的や情報の伝え方に対する意識が曖昧になりやすく、デザインありきの情報設計になってしまう恐れがあります。
文字だけでもわかりやすく、またユーザーに与えたい印象が正しく伝わるよう設計し、WEBサイトの土台をしっかり作り込むためにはとても大切な工程です。
ワイヤーフレームで情報の見せ方や文章の内容などについてクライアントとレクサで認識を共有し、その後の工程でのトラブルを防ぎます。
ページ内の構造を明確にすることで、目的に沿って制作を進められているかが一目でわかります。文字だけでもユーザーにわかりやすいように設計されていることは、効果的なWEBサイトを作るうえで重要なポイントです。(※もちろん例外はあります。)
商品・サービスの個性や魅力は、デザインだけでなく文章からもアピールすることができます。インタビューで伺ったクライアントの思いを文字で表現し、WEBサイトで伝えたいことをより伝わりやすくします。
WEBサイト制作をするにあたり、検索順位を意識される方も多いはず。キーワードの選定など、ワイヤーフレーム制作の段階でSEOを意識した設計をしています。
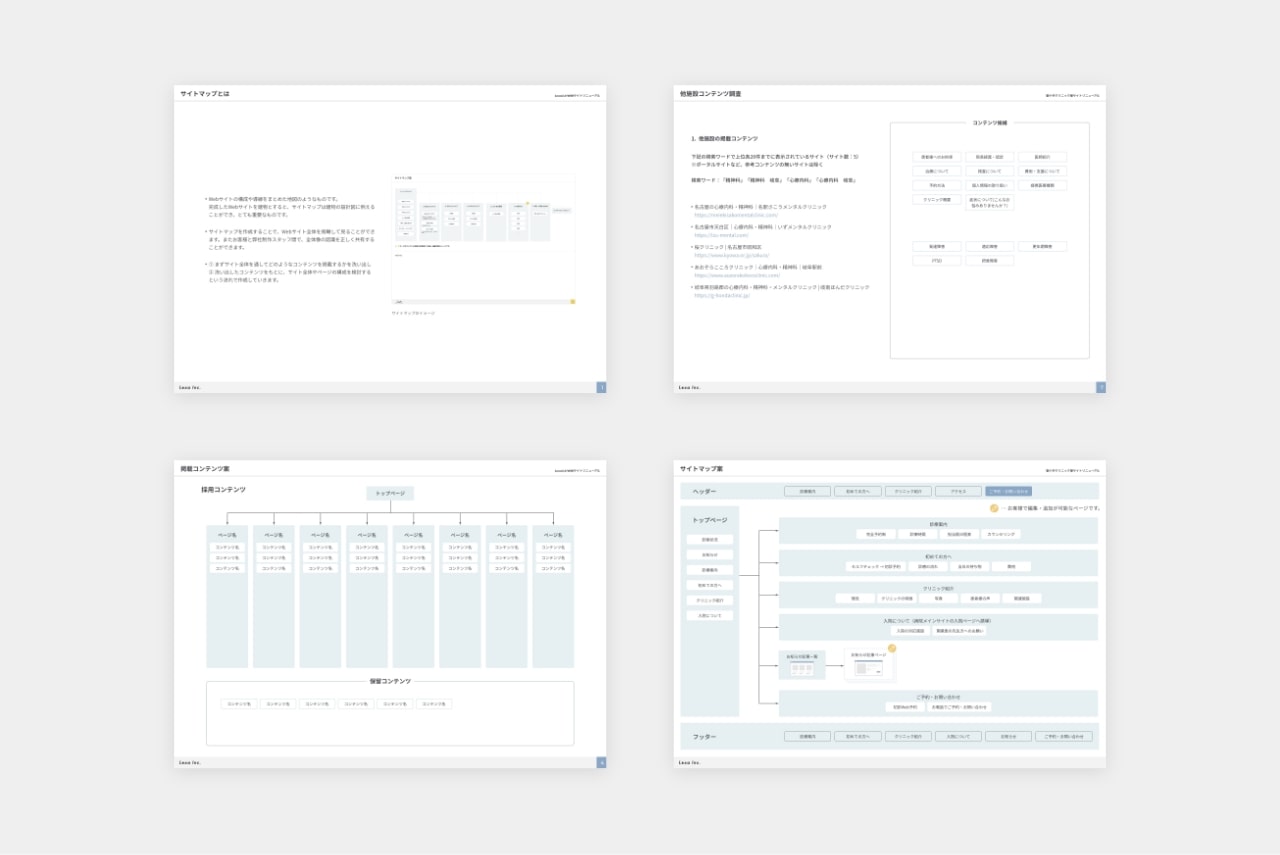
基本的には以下のような流れで進めていきます。

前の工程で制作したサイトマップをもとに、各ページのどこにどんな情報が並ぶかという構成を下書きする工程です。ヒアリング内容や参考となるサイト・資料などから得られる情報を大まかに配置していきます。
制作開始時の設計段階で決めたターゲットや目的に沿って、わかりやすいWEBサイトになるよう情報を整理します。情報が整理されると、掲載したい情報が十分揃っている箇所と不足している箇所が出てくるはずです。必要な情報をインタビューなどで漏れなく集めるため、追加で必要な内容をこの段階で明確にしておきます。
ページの構成や必要な情報を明確にしておくことで、内容がより充実してわかりやすいWEBサイトを作ることができます。
商品やサービスの魅力を狙ったところに届けられるような、訴求力の高いサイトを作るために大変重要な工程です。設計段階で決めたターゲットや目的からズレたサイトにならないよう、常に意識をしながら制作していきます。
魅力的なサイトを制作するために詳しくお話を伺いたいポイントを洗い出し、質問事項を準備します。事前に、質問事項の共有や日程調整のためのご連絡を行います。
貴重なお時間をいただいてインタビューにご協力いただく以上、1回の限られた時間の中で多くのお話を伺えるよう準備を徹底しています。なるべく本音を伺った上で温度感のあるクリエイティブを提供したいと思っているので、リラックスした状態で楽しくお話を伺えるような環境づくりを心がけています。
事前に共有した質問事項を中心にインタビューさせていただき、クライアントの思いを伺います。リラックスした雰囲気の中で様々なお話を伺い、ご自身でも気づいていないような魅力やクライアントの思いを引き出せるよう、突っ込んだお話もさせていただきます。
クライアントご自身でも気づいていないような魅力や本音をお伺いするために、一問一答のような形式ばったインタビューにならないよう心がけています。
話の広がりや深掘りを意識しながらお話を伺っていくことで、クライアントの中にある思いがけない素敵な言葉や考え方を拾うことができ、より説得力のある魅力的なサイトに仕上がります。

インタビューで伺ったお話をもとに、WEBサイトに掲載する原稿を作成します。実際に文字におこす前に、文章のコンセプトを設計しておきます。またSEO対策の一環としてキーワードの設定も行います。
この工程でもWEBサイトのターゲットと目的を意識して、「文章を読んだユーザーにどんな印象を与えたいか」「どんな文章なら魅力が伝わるのか」という視点でコンセプトを決定します。
あらかじめコンセプトを設計しておくことで、WEBサイト全体を通して文章が与える印象に統一感が生まれます。統一感のある読みやすい文章を作成し、個性を表現するように意識してライティングを行います。
事前にいただいた情報やインタビュー内容をもとに、設計したコンセプトに沿って原稿を作成する工程です。読みやすさを第一に考え、そのうえでユーザーに魅力や個性が伝わるような文章にしていきます。
ここでは本文とあわせて、WEBサイトのキャッチコピーや段落の見出しなども決定します。目的やターゲットに合わせて、ユーザーがWEBサイトの中身をもっと詳しく見たくなるような、心を掴む魅力的な言葉選びを心がけています。
言葉の与える印象はとても影響が大きく、WEBサイトの個性を決める重要な要素です。サイトのターゲットや目的に基づいて設計したコンセプトに沿って文章を作成することで、ユーザーに寄り添った訴求力の高いサイトになります。

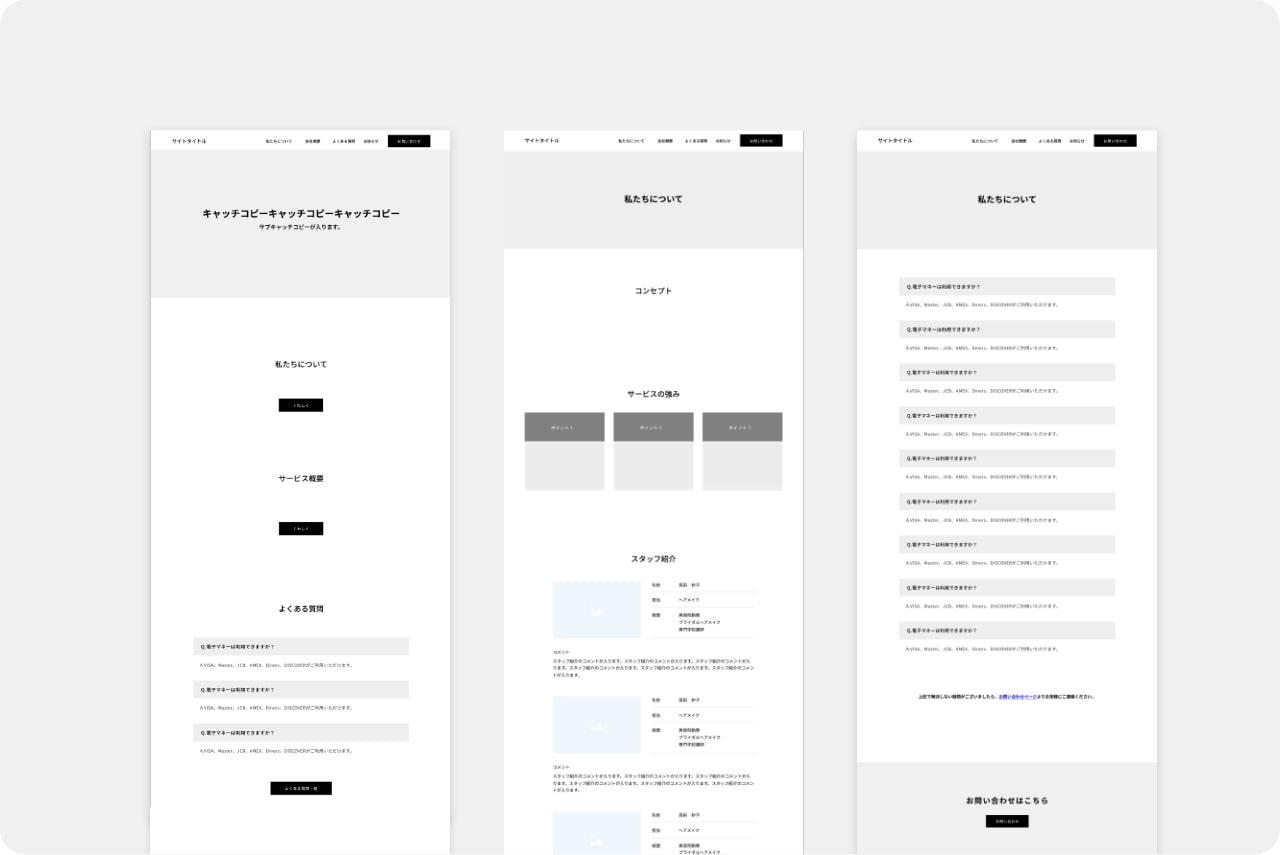
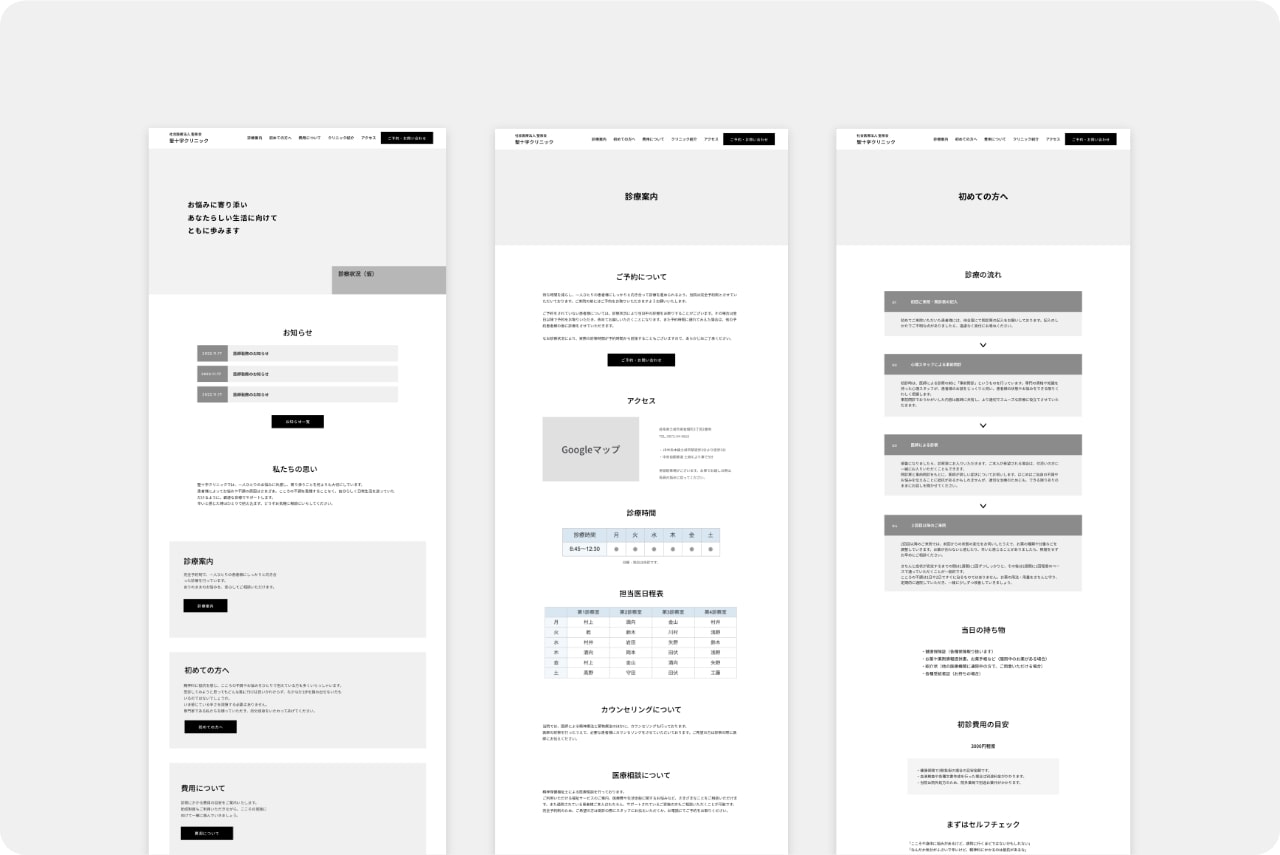
作成した原稿をはじめとするテキスト情報、掲載したい写真や図なども作成して配置します。ここで配置される内容はWEBサイトにそのまま掲載されるため、内容に漏れや誤りがないようにします。
また全体を通して情報設計や文章の伝わりやすさを改めて確認し、ユーザーに優しいWEBサイトになるようワイヤーフレームを仕上げます。
担当のディレクター・ライター・デザイナーが制作したワイヤーフレーム案を社内で共有する工程です。
「ユーザーにとってやさしい(伝わりやすい)サイトか?」
「載っている情報から魅力が伝わるか?」
という視点で複数人でチェックをして出し合った意見をもとに改善を行います。クライアントの魅力をきちんとユーザーにお届けできるようチェックと改善を何度も繰り返します。
経験を積んだプロでも、完成させるまでには試行錯誤が必要です。複数人でチェックすることでさまざまな視点から課題を見つけて改善し、ワイヤーフレームをさらに洗練されたものに仕上げます。
出来上がったワイヤーフレーム案をクライアントにご提案します。お打ち合わせの場を設けて、レクサのスタッフからワイヤーフレーム案についてご説明させていただく流れが一般的です。
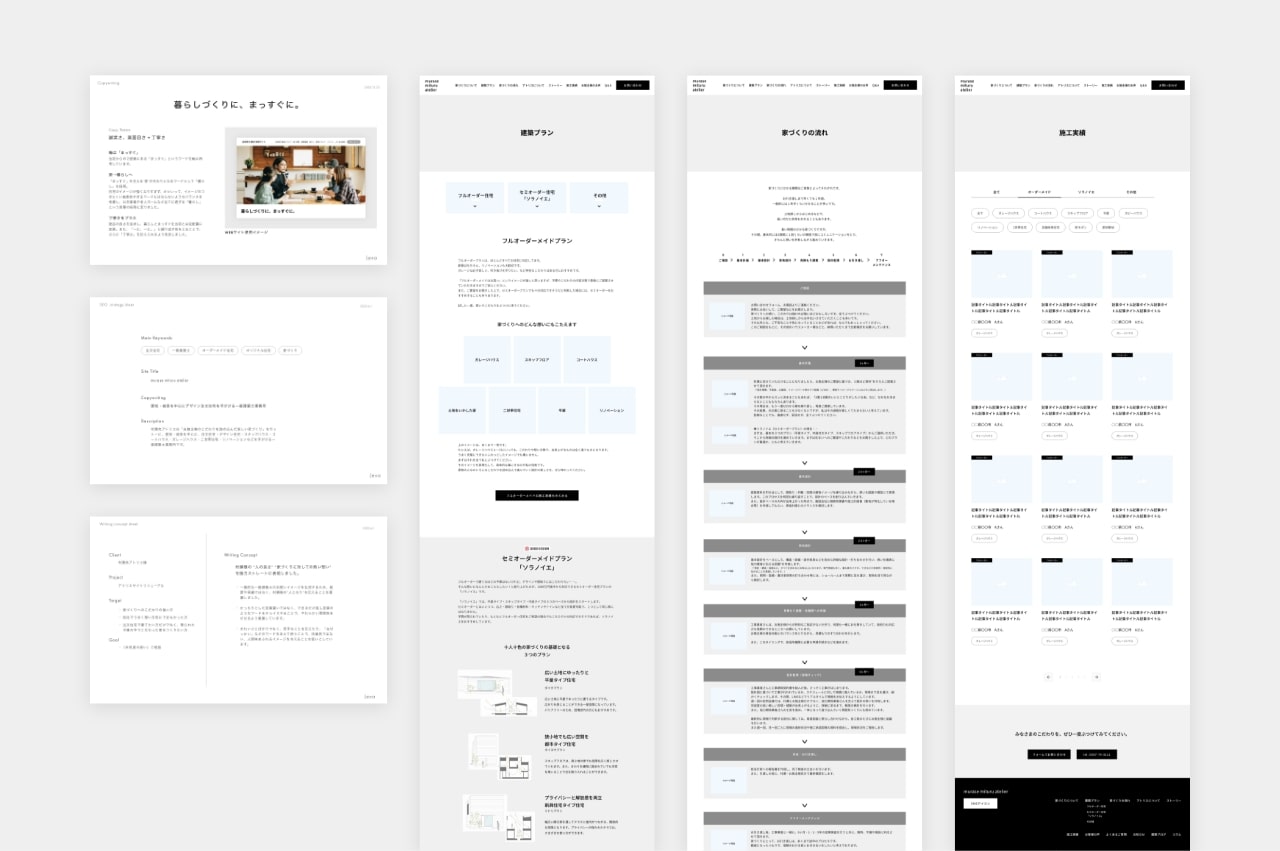
参考までに、提案資料の構成は下記のようになっています。
さらなる改善点を見つけるため、クライアントが感じたご意見やご感想をしっかりとヒアリングしていきます。
またお打ち合わせでの協議事項をまとめた議事録と制作したワイヤーフレーム案を、お打ち合わせ後にクラウド(Dropbox)上で共有します。
クライアントにワイヤーフレーム案をご確認いただいたうえで修正のご希望があれば、すり合わせを行います。クライアントとレクサ双方が納得できたところでワイヤーフレームを確定とし、次の「デザイン制作」の工程に進みます。