
前の工程へ戻る
プロジェクト設計で定めたWEBサイトのゴールをもとに、全体の設計図となるサイトマップを制作します。ページ数や、各ページの大まかな内容もこの工程で決定します。
サイトマップを作るとWEBサイトの全体像を一目で理解できるようになります。クライアントとレクサで認識の共有ができ、目的に沿って正しく制作を進めやすくなります。またわかりやすく魅力的なWEBサイトの完成につながり、効果も出やすくなります。

ディレクターとデザイナーが担当します。またサイトマップ制作には26項目*のチェック基準を設けており、3人以上で確認・改善をしたうえでクライアントにご提案しています。
(*2024年4月現在)
レクサではデザインソフト(Figma)でサイトマップを制作しています。また管理ツール(Notion)を用いて、進行管理や品質管理などを行っています。
合計2〜3週間
レクサでのサイトマップ案作成には、1〜2週間ほどのお時間を要します。さらにご提案の後1週間を目安に、クライアントのご確認と内容のすり合わせを行います。
(上記の期間はあくまで目安です。お打ち合わせの日程や制作内容によって前後します。)
WEBサイト制作では「どんな文章を載せるか」や「何色のデザインにするか」に目を向けられやすく、サイトマップの必要性に疑問を感じる方も多いかもしれません。
しかしサイトマップを作っておくことで情報が整理され、ユーザーにとってわかりやすく使い勝手のいいWEBサイトになります。レクサではクライアントの課題解決のため、利便性の高いWEBサイト制作を心がけています。
サイトマップを制作することにより、クライアントとレクサの間でWEBサイトの設計の認識を共有することができます。認識にズレがあると後の工程で追加訂正などのトラブルが起きやすいため、それを防ぐのが目的です。
WEBサイトに掲載される数多くのコンテンツを整理するために必要なのがサイトマップです。整理されていて必要な情報がすぐに見つかるWEBサイトは、ユーザーにとってわかりやすく使い勝手が良くなります。
レクサではユーザーの利便性のためにサイトマップを制作しています。利便性の高いWEBサイトほど魅力が伝わりやすく、最終的にはクライアントの課題解決や目的達成につながります。
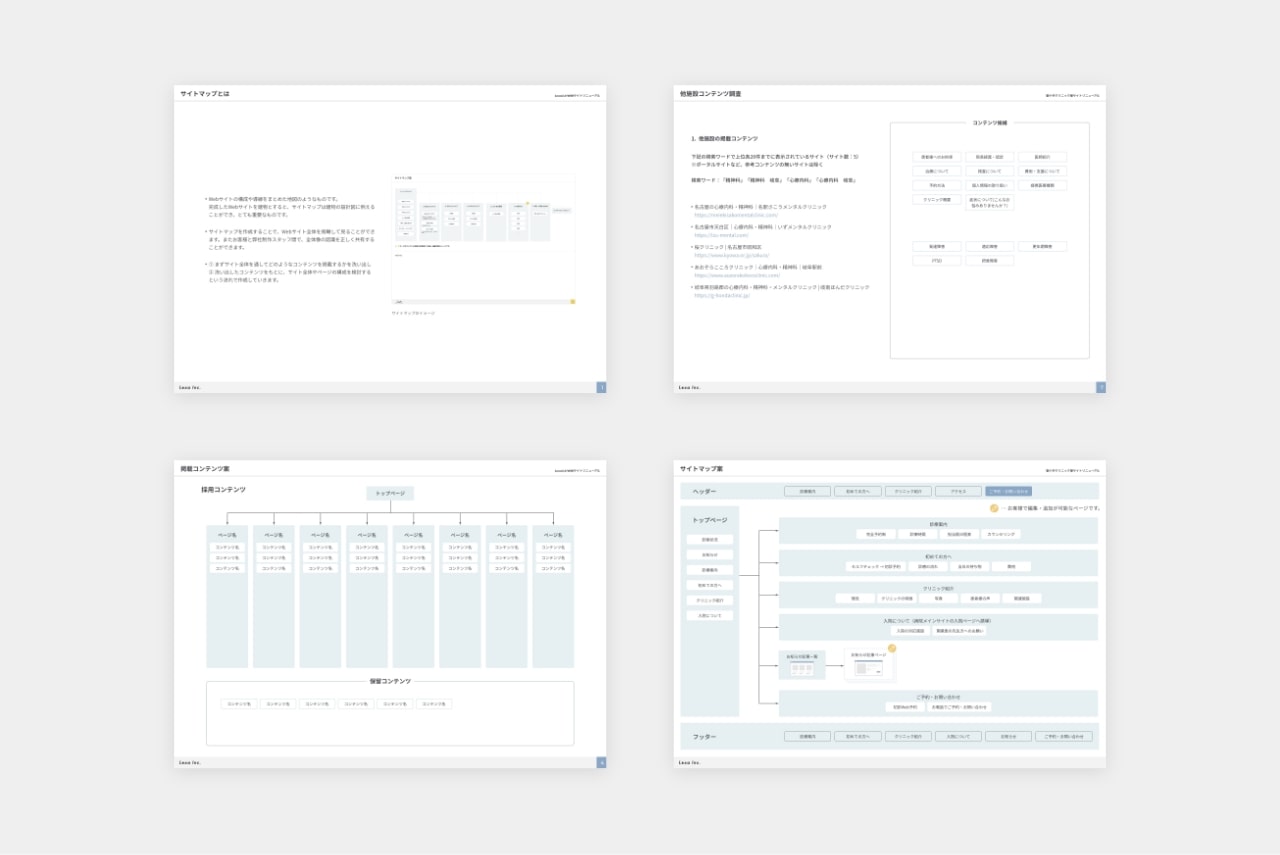
下記の手順でサイトマップ制作を進めます。

サイトマップ制作を始めるにあたり、まず最初に市場調査を行います。いきなりサイトマップそのものを作るのではなく、中身となるコンテンツの候補をリストアップする工程です。
同業他社サイトを中心にリサーチし、掲載するコンテンツの候補を洗い出します。具体的には次のようなことを行っています。
クライアントが既にWEBサイトをお持ちの場合や、社外向けの資料をお持ちの場合は、まずそちらをリサーチします。
ここでは既存のコンテンツから活かせるものがあるかを調べます。とくにリニューアルの場合は、お持ちのサイトを既に年単位で運用されているケースがほとんどです。そこにあるコンテンツはクライアントの財産であるため、必要に応じて活用します。
クライアントの方で参考にされている同業他社のWEBサイトがあれば、そちらを隅々まで調査します。またレクサでも複数のサイトをピックアップし、同様に調査を行います。
業界的に欠かすことのできないコンテンツの掲載漏れを防ぐことが主な目的です。またユーザーがクライアントの商品やサービスを検討する際に、他社との比較がしやすくなるというメリットもあります。
同業だけでなく、ある程度近い業種や業態のWEBサイトまで対象を広げてリサーチする工程です。例えばECサイトを制作する場合は、同じような商品を扱っているECサイトだけでなく、少し違った商品を扱うターゲット層の近いECサイトなどもリサーチします。
同業他社ばかり見ていると似たようなコンテンツが増え、差別化が難しくなってしまう恐れがあるため注意が必要です。異業種のWEBサイトにも目を向けることで、新たな切り口のコンテンツを見つけることができます。

リサーチで挙がったコンテンツの候補をもとに、WEBサイト全体のおおまかな構造を設計します。具体的には次のようなことを行っています。
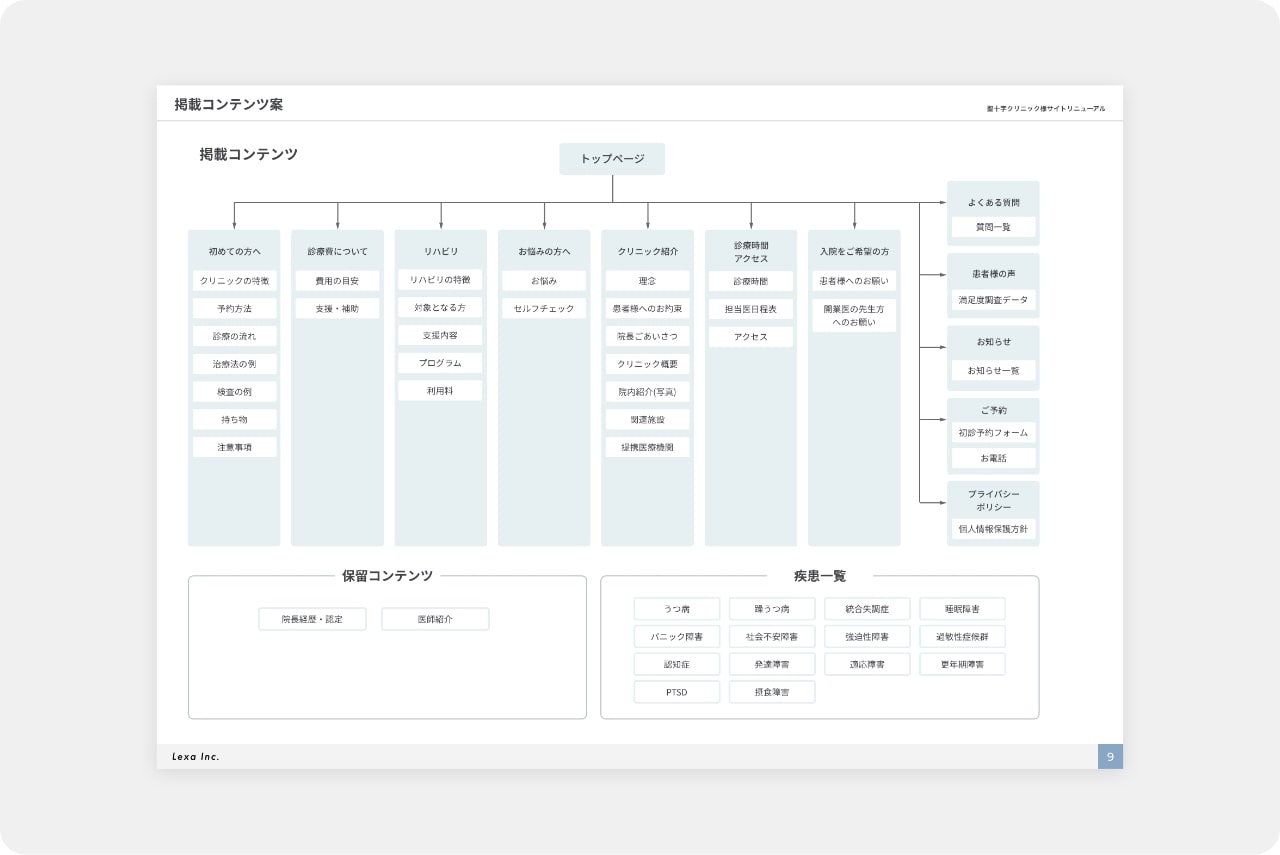
候補となったコンテンツを実際に掲載するか精査する工程です。WEBサイト制作の目的・設定しているゴール・クライアントの事業の詳細をふまえて選択していきます。
他社サイトや自社の既存サイトに掲載されているコンテンツが、制作中のWEBサイトでも同じように必要とは限りません。本当に必要なものかどうか、目的やターゲットに基づいて検討します。
またクライアントの事業の都合上、掲載したくても実現が難しい場合もあります。事業の詳細をふまえてクライアントと相談しながら、掲載の可否を決定します。
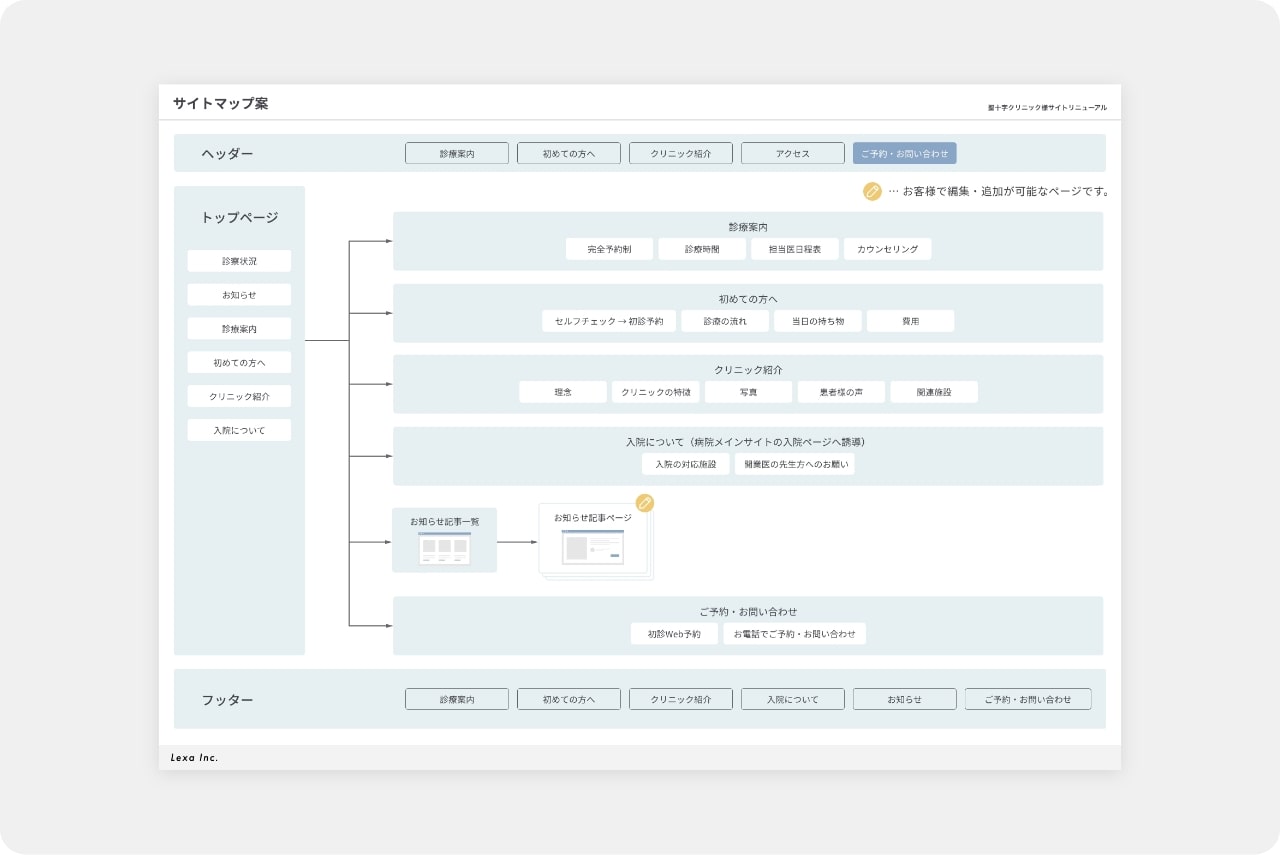
情報を整理し、どのページに何を掲載するのかを決める工程です。またユーザーがスムーズに目的の情報にたどり着けるような構成や動線作りを行います。
購入やお問い合わせといった目的の行動をユーザーに取ってもらう第一歩として、WEBサイト自体のわかりやすさは欠かせません。クライアントの商品やサービスにいくら魅力があっても、情報がきちんと整理されていなければ伝わらないためです。
せっかくWEBサイトを制作するのですから、魅力を伝えて効果を出せるものにするべきです。そのためにユーザーが迷うことのない、シンプルでわかりやすい設計を心がけています。

大まかな構造が定まった状態から、WEBサイト全体の仕様をさらに詳しく決定します。ここまでの決定事項をわかりやすく図にまとめたものが、クライアントにご確認いただくサイトマップ案です。
こんな感じで制作しています。
担当のディレクターとデザイナーが制作したサイトマップ案を社内で共有する工程です。複数人でチェックをして出し合った意見をもとに改善を行います。納得のいくものができあがるまで、妥協せずにチェックと改善を何度も繰り返します。
どんなに経験を積んだプロでも、欠点のない完璧なものを一発で、ひとりの力で作り上げることは不可能です。ディレクターとデザイナーが形にした案の課題をさまざまな視点から見つけ、それに対して改善をする。これを繰り返すことでサイトマップをより洗練させていきます。
できあがったサイトマップ案をクライアントにご提案します。お打ち合わせの場を設け、レクサのスタッフからサイトマップ案についてご説明させていただく形が一般的です。
またお打ち合わせでの協議事項をまとめた議事録と制作したサイトマップ案を、お打ち合わせ後にクラウド(Dropbox)上で共有します。
サイトマップ案をご確認いただいたうえで修正のご希望があれば、すり合わせを行います。クライアントとレクサ双方が納得できたところでサイトマップを確定とし、次の「ワイヤーフレーム制作」の工程に進みます。